Skatīt un koplietot kodēšanas Screencasts ar Scrimba
Bezmaksas YouTube videoklipi piedāvā daudzas konsultācijas par web izstrādi iesācējiem. Bet Screencasts ir kļuvuši vēl populārāki jo jūs varat ātri ierakstīt un publicēt fragmentu vai funkciju, ko esat izstrādājis.
Bezmaksas lietotne Scrimba ir karsts jauns veids, kā koplietojiet savus koda fragmentus un atrast citu reģistrēto piemēru.
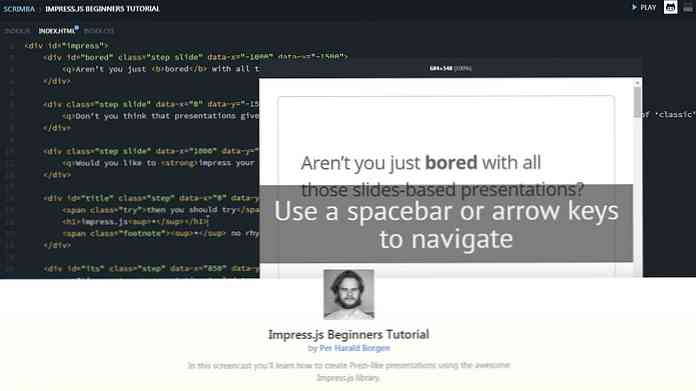
Tie nāk kā IDE neapstrādāti ieraksti, kur jūs vienmēr varat redzēt, ko persona raksta. Un, galīgais rezultāts parādās kā neapstrādāts teksts, lai jūs varētu pat kopēt / ielīmēt šos koda fragmentus savam darbam.

Tīmekļa vietne var brīvi pievienoties un jūs varat pārlūkot screencasts anonīmi, bez konta. Tomēr, lai saglabātu izlasi un atstātu komentārus, jums būs jāreģistrējas (konti darbojas, izmantojot GitHub).
Rakstot šo amatu, Scrimba ir vēl tehniski beta versijā, tāpēc tas ir arvien pieaugošs projekts. Kopiena nav milzīga, bet tā noteikti ir ieguvusi pietiekami liela lietotāju bāze ka šajā vietnē atradīsiet lielu vērtību.
Daži izstrādātāji, kas pat reģistrē nodarbības izdomāt savus videoklipus atskaņošanas sarakstos. Piemēram, šajā Vue.js sarakstā ir deviņi videoklipi (un skaitīšana), kas māca kā uzņemt Vue.js no nulles.

Vēl viena jauka lieta ir tā, kā vietne faktiski jūtas kā tīmekļa lietojumprogramma. The lappuses slodzes ātrums ir kluss un varat ērti pārlūkot videoklipus.
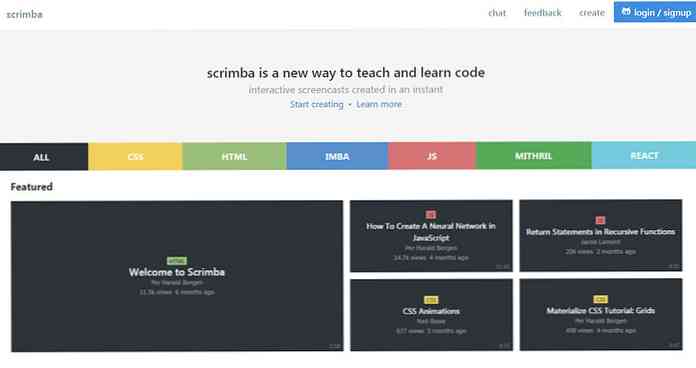
Mājaslapas augšdaļa uzskaitītas visas populārākās kategorijas, ieskaitot HTML, CSS, JS un bibliotēkas, piemēram, React.
Pārlūkojot kategorijas, jūs atradīsiet dažas top video, kopā ar nesen publicētie videoklipi. Daži no jaunākajiem dalībniekiem datēti ar dažiem mēnešiem, jo Scrimba kopiena joprojām ir diezgan maza.
Bet jūs vienmēr varat pievienojieties un sāciet ieguldīt ar savām lietām lai palielinātu satura konsekvenci un veidotu kopienu.
Es noteikti iesaku glābt Scrimba kā a mācīšanās resurss screencasts. Tas ir viens no labākajiem veidiem, kā mācīties front-end attīstību, nemaksājot par nodarbībām.