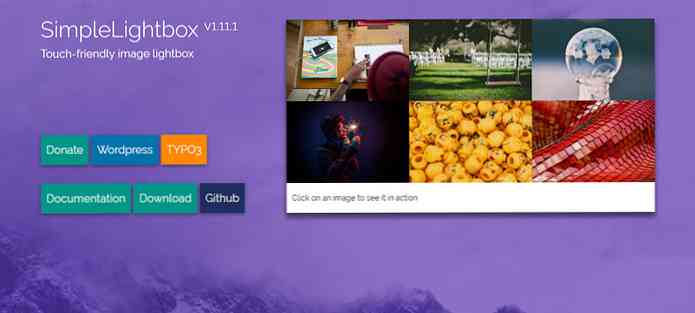
SimpleLightbox - Touch-Friendly Image Lightbox, kas atbalsta arī WordPress
Portfeļa vietnes, emuāra ziņas un pat sociālās vietnes izmanto gaismas kastes. Viņi ir ērti lai parādītu lielāku saturu, neaizņemot vairāk vietas lapā.
Bet nav pamata veidot savu no nulles, kad tiešsaistē ir tik daudz bezmaksas skriptu. Viens no maniem jaunajiem faves ir SimpleLightbox, kas paredzēts 100% atvērtā koda un mobilās ierīces, kas darbojas visās ierīcēs.
Visi attēlu sīktēli un gaismas kastes navigācijas saites atbalsta pieskāriena darbību, lai lietotāji varētu pārlūkot saturu no jebkura viedtālruņa vai planšetdatora.

No mājas lapas jūs varat atrast saites uz oficiālo GitHub repo, oficiālo WordPress spraudni un oficiālo TYPO3 paplašinājumu.
Šī bibliotēka ir milzīga, un tā ir viena no labākajām gaismas kastu galerijām. Tā izmanto reālu gaismas kastes dizainu, kas lapas augšpusē pievieno nelielu pārklājumu apskatot jebkuru galeriju.
Katrs sīktēla attēls tiek parādīts pilnā skatā kopā ar bultiņām, lai pārvietotos pa visu slaidrādi. Bet jūs varat iekļaut papildu funkcijas, izmantojot SimpleLightbox API. Dokumentācijā ir pilns funkciju saraksts, un tie ir daži no maniem favorītiem:
- Navigācijas teksts.
- Attēlu paraksti.
- Attēla attiecību izmēri.
- Pārvelciet funkciju, lai aizvērtu.
- Pielāgoti animācijas stili.
- Izvēles iekraušanas spinneri.
Turklāt šī bibliotēka ļauj jums veikt atzvanīšanas funkcijas, kad lietotājs noklikšķina, lai atvērtu galeriju, pārvilktu jaunu attēlu vai veiktu citas kopīgas darbības.
Šīs metodes ir visas dokumentēts galvenajā vietnē, tostarp tiešie GitHub pirmkodu piemēri. Varat izvilkt kopiju, izmantojot Bower vai Yarn kā paketes pārvaldības rīku, lai gan GitHub var būt vieglāka metode, ja neesat iepazinies ar komandrindu.

Katrā ziņā šī bibliotēka ir iespaidīga. Tā var strādāt pārsteidzoši labi personīgās vai korporatīvās portāla vietnēs, lai demonstrētu jūsu darbu ar skārienekrāna atbalstu.
Lai uzzinātu vairāk, apmeklējiet SimpleLightbox mājas lapu un lejupielādējiet skripta kopiju no GitHub.