35 Rīki, skripti un spraudņi, lai izveidotu skaistas HTML tabulas
Datu vizualizācija ir galvenais, lai labāk izprastu apjomīgu vai sarežģītu informāciju. Ir daudz veidu, kā vizualizēt savus datus t.i., jūs varat izveidot atdzist infographics vai izveidot interaktīvas diagrammas ‐ tas viss ir atkarīgs no jūsu datiem un to, kā vēlaties to prezentēt.
Tomēr mana šodienas ziņa attiecas tikai uz tabulām un dažām patiešām noderīgi resursi, lai izveidotu dažādu veidu tabulas. Šeit ir 35 padomi, rīki, skripti un spraudņi, kas var palīdzēt izveidot dažādas tabulas, lai prezentētu savus datus. Tātad, sāksim apspriest katru resursu detalizēti.
Tabula jQuery fragmenti
Tie ir ērti fragmenti kopā ar vienkāršiem skaidrojumiem palīdzēs jums izveidot interaktīvas tabulas. Piemēram, šie fragmenti ļauj dinamiski pievienot rindas, ielādēt šūnu vērtības utt.

Stila galdi
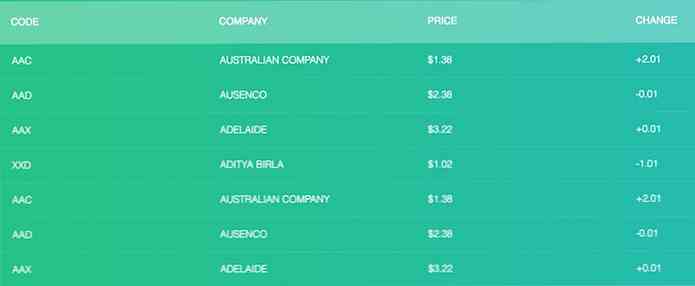
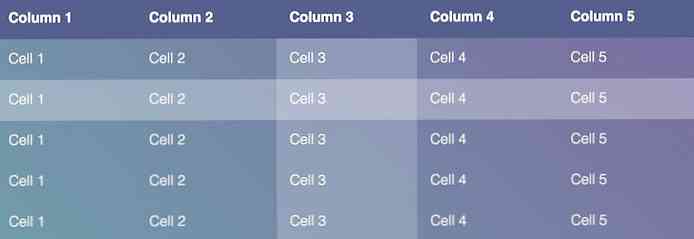
Padomu un triku kopums, kas palīdz efektīvi veidot tabulas, uzlabojot to izkārtojumu, tipogrāfiju, teksta saskaņošanu un daudz ko citu. Turklāt tas arī stāsta krāsu un grafiku pievienošana un parakstu pielāgošana kopā ar citiem tabulas aspektiem.

Nav vairāk tabulu
Fragments, kas palīdz jums izveidot mobilās atbildes tabulas, kas katrai rindai atsevišķi uzrāda mazos ekrānos. Tāpat, izmantojot CSS, varat mainīt krāsu, fontu un fonta lielumu utt.

Galda korpuss ar ritināšanu
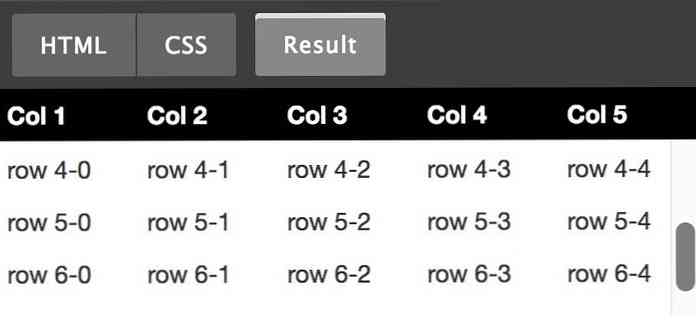
Šis triks var padarīt jūsu galda ķermeņa ritināšanu - šī funkcija ir atrodama vairumā izklājlapu rīku, piemēram, Google lapas. Tas nozīmē, ka jūs varat noteikt galda virsrakstu, un tabulas korpuss vai saturs ritinās, kā parasti, padarot tabulu redzamāku nekā agrāk.

Fiksētā galda virsraksts
Vēl viens triks, piemēram, iepriekš minētais, fiksētās tabulas virsraksts palīdz izveidot tabulu ar fiksētu galveni un ritināmu saturu. Jūs varat pielāgojiet tabulu, ieskaitot krāsas un fontus, bet šis triks nav tik detalizēts un paskaidrots kā galda ritenis, kas spēj ritināt.

Pure CSS tabula
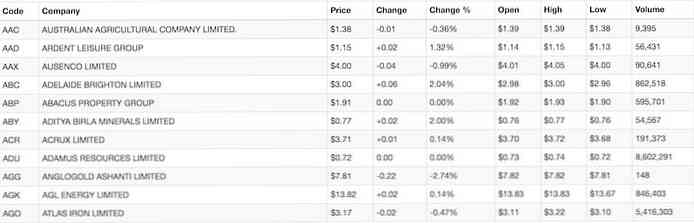
Vienkāršs triks, kas ļauj jums iezīmējiet konkrētu šūnu lidmašīnā - vertikāli, kā arī horizontāli. Arī fināla galds ir personalizējams, izmantojot pielāgotas krāsas un fontus. Es uzskatu, ka šis triks ir visnoderīgākais, ja jums jāparāda skaitļi uz galda.

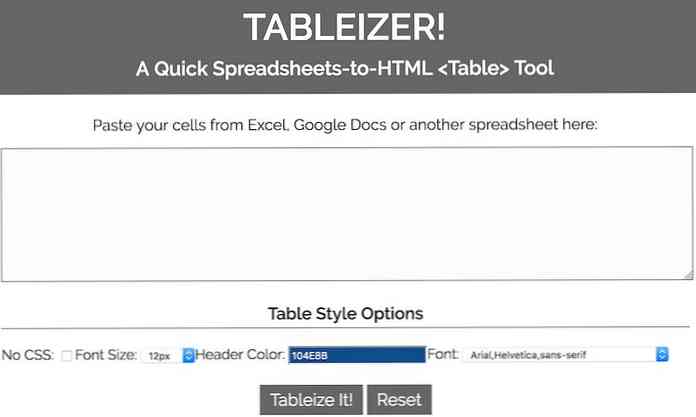
TABULA!
TABULA! ir tiešsaistes rīks, kas ļauj jums izveidot vienkāršas tabulas HTML, izmantojot datus no Excel, Google lapas, vai jebkuru citu izklājlapu rīku. Varat arī pielāgot fināla tabulu, izmantojot CSS, tāpat kā jebkuru citu HTML tabulu.

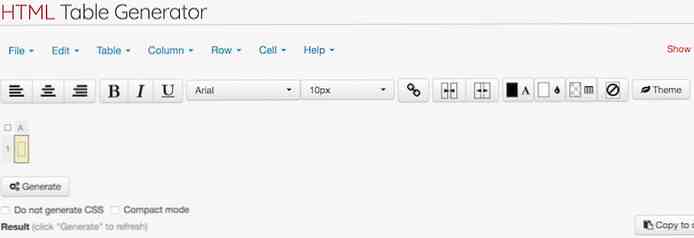
HTML galda ģenerators
HTML tabulas ģenerators ir vienkāršs galda ģenerators, kas palīdz jums izveidojiet un pielāgojiet gandrīz katru tabulas aspektu, izmantojot ekrāna opcijas. Man patīk, ka varat izveidot tabulu manuāli, augšupielādēt CSV failu vai importēt datus no izklājlapu rīka, piemēram, Excel. Varat arī veidot tabulu, izvēloties tēmu no tās veidņu kopas.

Quackit HTML tabulas ģenerators
Vēl viens tiešsaistes galda ģenerators, kas palīdz izveidot tabulas ar pielāgojamu iespēju kopumu. Stils iespējas ietver izmēru, krāsu, robežu, utt. Tomēr trūkst iespēju importēt datus, atšķirībā no iepriekš minētā tabulas ģeneratora.

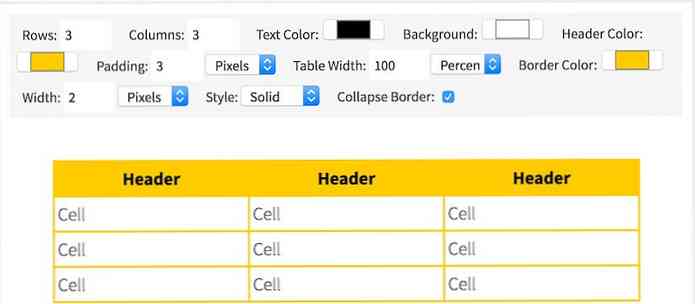
Ātrās tabulas HTML tabulas ģenerators
HTML tabulu ģenerators ar ātrās tabulas ir vēl viens līdzīgs rīks, piemēram, iepriekš minētais rīks. Tas nodrošina vairāk pielāgošanas iespēju nekā iepriekš minētais rīks, piemēram, izmērs, robeža, krāsa, izlīdzināšana un daži citi. Tomēr, tāpat kā iepriekš minētais rīks, tā atbalsta tikai tabulas izveidošana manuāli un neļauj importēt failus vai veikt datus no izklājlapas rīka, piemēram, Google dokumenti.

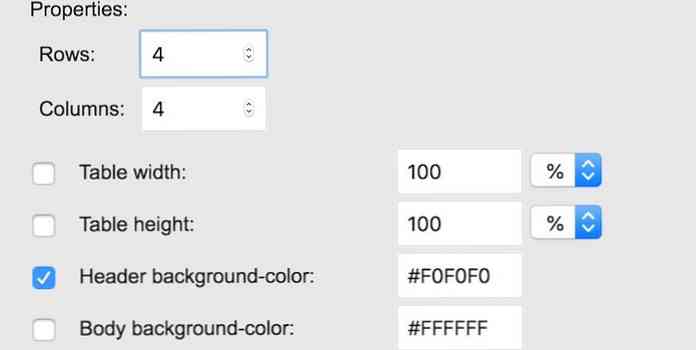
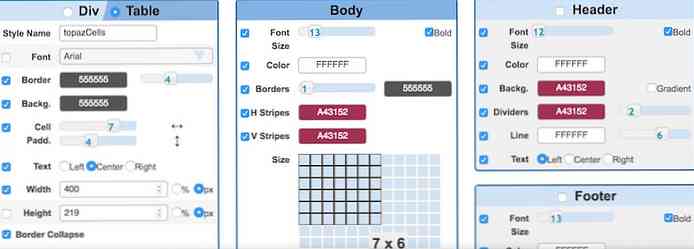
HTML tabula Styler
Tabulas pielāgošanas rīks, HTML tabulas stils, ļauj veidot tabulas, izmantojot ekrānā redzamās opcijas, kas ģenerē CSS jūsu tabulai HTML. Šis rīks, pārsteidzoši, rāda tabulas tiešo priekšskatījumu, kas ļauj jums pārbaudīt un izmēģināt stila iespējas. Tā arī piedāvā tabulas ātri veidojošas tēmas, kuru var arī pielāgot.

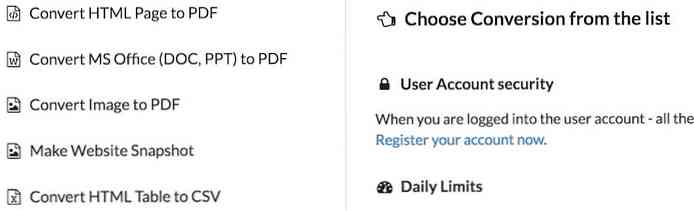
Reklāmguvumu rīki
Reklāmguvumu rīki ir a noderīga tīmekļa vietne ikvienam, kas ikdienā nodarbojas ar tabulām un izklājlapām. Tas palīdz jums pārvērst HTML tabulu uz CSV failu, Excel failu uz HTML tabulu, Excel failu CSV failā un veikt daudz vairāk reklāmguvumu.

HTML tabula, lai sadalītu pārveidotāju
Tiešsaistes pārveidotāja rīks, HTML tabula uz Div Converter ļauj pārvērst tradicionālās tabulas divdaļām, t.i., tabulām, kas izveidotas, izmantojot 'div' elementus. Viss, kas jums jādara, ir kopējiet un ielīmējiet tabulu savā lapā un nospiediet konvertēšanas pogu, lai ģenerētu div tabulu.

Rokāms
Ar rokām ieslēdzama ir novatoriska izklājlapu sastāvdaļa tīmekļa lietotnēm kas ļauj ātri izveidot un piedāvāt izklājlapas jūsu lietotnēs. Tā piedāvā plašu funkciju klāstu, piemēram, atbalstu vairāki ietvari, augsta veiktspēja ar lielu datu apjomu, nepieciešamās iespējas, piemēram, meklēšana, filtrēšana utt., ļaujot izstrādātājiem ātri izveidot.

Dynatable.js
Interaktīvs tabulas spraudnis, Dynatable.js izmanto HTML, jQuery un JSON, lai izveidotu tabulas un citas tabulas veida struktūras. Jūs varat veidot tabulas tieši no JSON un iekļaut visas būtiskās funkcijas, piemēram, meklēšanu, filtru, ierakstu skaitu un lapošanu.

Bootstrap tabula
Bootstrap tabula ir paplašināta tabulas versija, kas tiek piedāvāta ar Bootstrap. Tas samazina jūsu laiku un pūles, veidojot tabulas un nodrošinot atsaucīgu dizainu. Tas rada tādas iespējas kā ritināmas un fiksētas galvenes un funkcijas, piemēram, šķirošana, lapošana, utt.

List.js
List.js ir vienkāršs un spēcīgs JavaScript spraudnis, kas ļauj izveidot sarakstus un tabulas ar elastīgumu un funkcionālām funkcijām, piemēram, filtru, meklēšanu un kārtošanu, utt. Man patika, ka tā tiek veidota, izmantojot vaniļas JavaScript, tāpēc jums nav nepieciešama trešās puses bibliotēka.

jExcel
jExcel ir viegls jQuery spraudnis, kas ļauj jums iegult jebkuru izklājlapu, kas ir saderīga ar Excel savā tīmekļa lapā. Spraudnis palīdz izveidot Excel līdzīgu tabulu, ļaujot pārvietot, mainīt izmērus, kopēt, ielīmēt un darīt daudz vairāk ar lapu datiem.

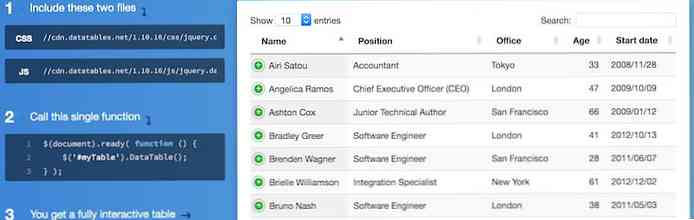
Datu tabulas
Super elastīgs spraudnis jQuery, datu tabulas ļauj jums pievienot uzlabotas mijiedarbības kontroli uz jebkuru HTML tabulu. Tas palīdz jums pievienot lapas, meklēšanas funkciju, tēmas utt. Turklāt tas nodrošina lielu skaitu paplašinājumu, lai pievienotu vairāk funkciju.

jQuery Bootgrid
jQuery Bootgrid ir gluds un intuitīvs spraudnis, lai izveidotu un pārvaldītu tīklus, piemēram, tabulas. Tā nodrošina funkcijas, piemēram, meklēšanu, lapošanu utt. Kopā ar pielāgojamām veidnēm.

jQuery-Tabledit
jQuery-Tabledit ir saderīgs HTML tabulu tiešsaistes redaktors, kas ļauj lietotājiem rediģēt tabulu datus. Jūs varat sniegt pogas, lai pārslēgtos starp skatīšanas un rediģēšanas režīmu, ietver dzēšanas un atjaunošanas pogas un pielāgot tabulas, izmantojot CSS.

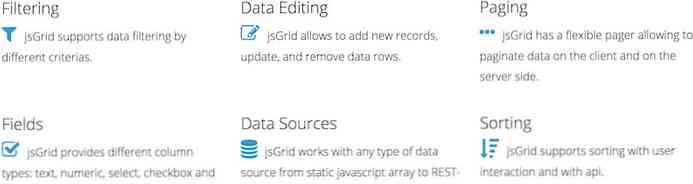
jsGrid
jsGrid ir viegls jQuery spraudnis, kas palīdz izveidot un pārvaldīt datu tīklus. Tā atbalsta dažādas operācijas ar tīkliem, piemēram, filtrēšanu, peidžeri, šķirošanu utt. Tas arī ļauj pielāgot tabulas izskatu un atbalsta internacionalizāciju arī.

Viedā tabula
Viedā bibliotēka, Smart Table palīdz jums pārveidot jebkuru HTML tabulu par gudrāku, izmantojot tādas iespējas kā filtrēt, meklēt, kārtot, Tā ir saistīta ar vairākām funkcijām, kas palīdz veidot noderīgu un profesionālu izskatu tabulu vai datu tīklu ar tā spraudņiem.

HighchartTable
HighchartTable automātiski pārvērš HTML tabulas grafikā un grafikā. Tas ir ideāli, lai attēlotu projektu analītiku un statistiku grafikā kopā ar skaitliskiem datiem tabulās.

TableExport
TableExport ir vienkārša bibliotēka eksportēt HTML tabulu CSV, TXT vai Excel failos. Izmantojot šo bibliotēku, varat viegli veidot tabulas, izmantojot funkciju “eksportēt uz failu”.
Tabulators
Tabulators ir jQuery spraudnis veidojot interaktīvas tabulas no HTML tabulas, JavaScript masīva, JSON utt. Tā atbalsta gandrīz visas standarta tabulas funkcijas, piemēram, meklēšanu, kārtošanu, filtrēšanu utt. un piedāvā daudzas funkcijas, piemēram, tēmas, atsaukumi un lokalizācija.

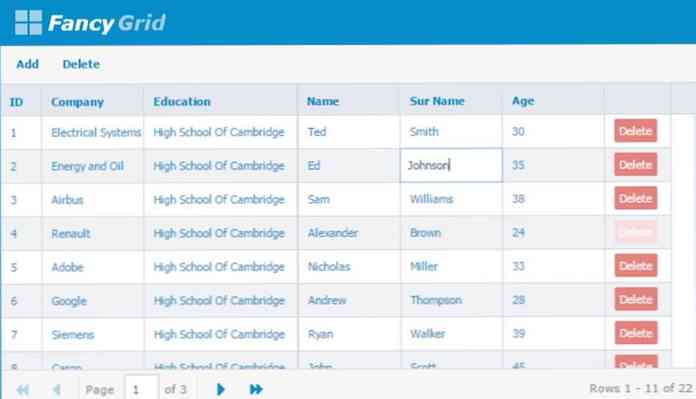
FancyGrid
Tīkla bibliotēka, FancyGrid ļauj izveidot skaistas tabulas kopā ar diagrammām un diagrammām. Tā atbalsta daudz datu avotu, tostarp JSON, ietver dažādas funkcijas, piemēram, šķirošanu, meklēšanu utt un modularizācija, un rada daudzas citas funkcijas.

KingTable
KingTable ļauj jums izveidot administratīvās tabulas ar minimālu kodējumu. Tas ir aprīkots ar ievērojamu funkciju skaitu, ieskaitot klienta vai servera puses meklēšanu, kārtošanu, filtrēšanu un biežākas funkcijas. Jūs varat pielāgot tabulas izskatu un izskatu, pievienojiet pielāgotus filtrus un eksportējiet datus dažādos formātos, piemēram, CSV, JSON un Excel.
stacktable.js
JQuery spraudnis tabulām, stacktable.js ļauj jums pārvērst jebkuru plaša izskata tabulu uz 2 kolonnu taustiņu / vērtību tabulu. Tas ir ideāls risinājums lielu galdu parādīšanai mazos ekrānos, piemēram, mobilajās ierīcēs. Tāpat, ja nepieciešams, varat kaudzēt rindas vai kolonnas.

Tabella.js
Tabella.js palīdz veidot atsaucīgas tabulas ar fiksētām galvenēm un ritināmiem datiem - pat horizontāli, lai iekļautu daudzas kolonnas, nekā parasti iespējams. Turklāt jūs varat tajā pašā lapā jāiekļauj vairākas tabulas un jāizveido arī daudzfunkcionālas tabulas.

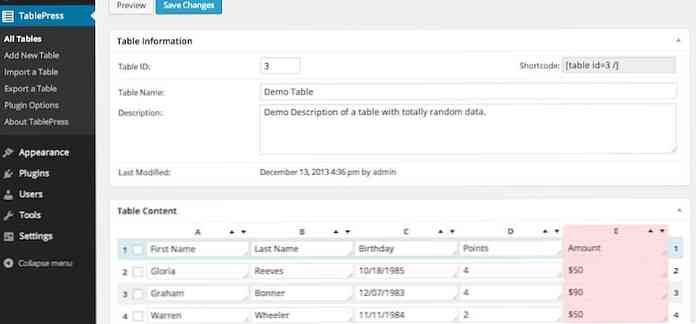
TablePress
TablePress ir fantastisks spraudnis WordPress, kas ļauj jums izveidot un iegult tabulas ziņojumos, lapās un teksta logrīkos, izmantojot īsceļu. Tabulas ir rediģējamas izklājlapu tipa saskarnē un var saturēt arī visu veidu datus, ieskaitot formulas. Varat arī pievienot funkcijas, piemēram, meklēt un kārtot un eksportēt datus dažādos formātos.

Datu tabulas ģenerators ar Supsystic
Datu tabulas ģenerators palīdz veidot un pārvaldīt tabulas tieši no administratora paneļa, izmantojot frontend tabulas redaktoru. Pārsteidzoši, jūs varat iekļaut arī tabulas un diagrammas tabulās kopā ar parakstiem, galveni un kājeni. Man interesantāk ir tas, ka tabulas ir pilnībā rediģējamas, kā arī eksportējamas uz CSV, Excel vai PDF formātiem.

Cenu tabula ar Supsystic
Vēl viens Supsystic spraudnis, cenu tabula ļauj izveidot cenu tabulas bez šķēršļiem. Jūs varat izvēlēties veidni, rediģējiet cenas saturu un publicējiet to savā WordPress. Arī tabulas, kas izveidotas, izmantojot šo spraudni, ir atsaucīgas, kā arī elegantas visās ierīcēs.

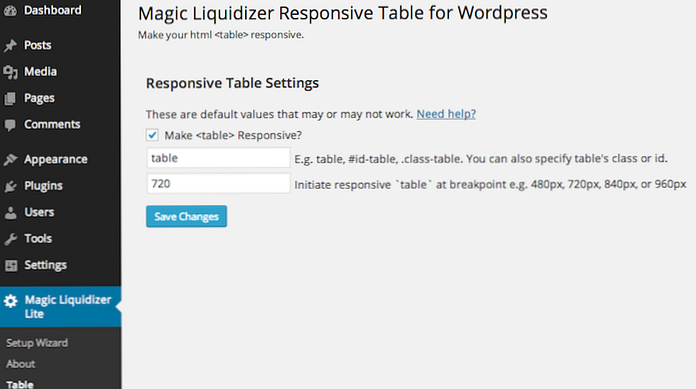
Magic Liquidizer reaģējošā tabula
Tabulas spraudnis WordPress, Magic Liquidizer Responsive Table pārvērš jebkuru parasto tabulu par mobilo reaģējošo tabulu. Jūs varat tabulās ievietot attēlus, tekstus utt., Kā arī parādīt tos, kā tas ir visās ierīcēs - pat tajās, kurās ir mazi ekrāni.

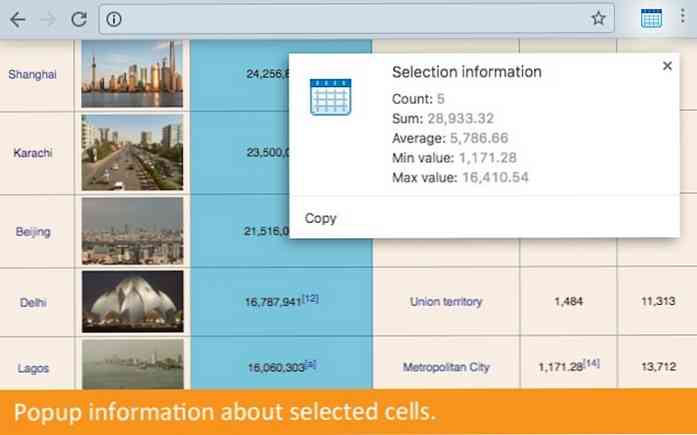
Kopējamie dati
Copytables ir Google Chrome paplašinājums, kas ļauj kopēt tabulas no tīmekļa lapām. Jūs varat atlasiet tabulas šūnas, rindas vai kolonnas jebkurā tīmekļa lapā un kopējiet tās tieši .