Kā pieder savai vietnei (pat ja jūs nevarat to izveidot) Pt 3

Ja esat sekojis, jūs esat iegādājies hostinga un instalēto WordPress programmatūru, lai iegūtu jaunu tīmekļa lapu. Šodien mēs izskaidrosim mazāk skaidrās WordPress priekšrocības un to, kā jūs varat iegūt nedaudz vairāk nobraukuma no savas jaunās tīmekļa programmatūras.
Šis ir trešais un pēdējais ieraksts mūsu sērijā par savas vietnes īpašumtiesībām un satura veidošanu ar pamata WordPress instalāciju. Jebkurā iesācēja valodā saprotams, mēs runāsim par spraudņiem un tweaks, ko var izmantot, lai iegūtu iespējas, kuras, iespējams, nav realizētas, pat iespējams.
Pamata vietnes pielāgojumi

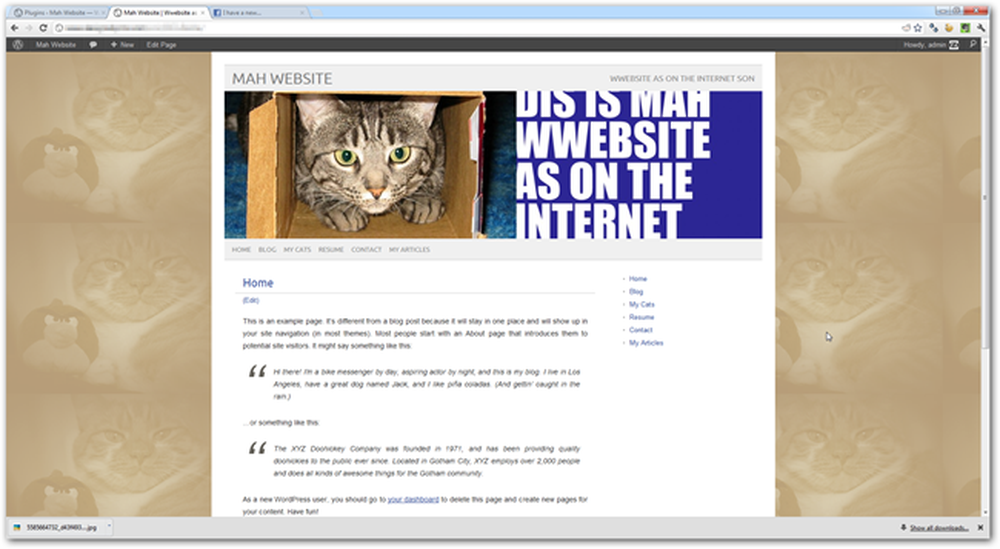
Iespējams, jūs nevēlaties, lai jūsu tīmekļa vietne izskatās kā krājums “Tikai vēl viens WordPress Blog”, kas izskatās tā, ka tas ir ārpus kastes. Vairumam tēmu (piemēram, 1. daļā lejupielādētā Picolight tēma) ir pamata izvēlnes iespējas, lai pārslēgtu fona attēlus (vai plakanās krāsas), kā arī galvenes attēlus, saites krāsas un citus dažādus nelielus labojumus.
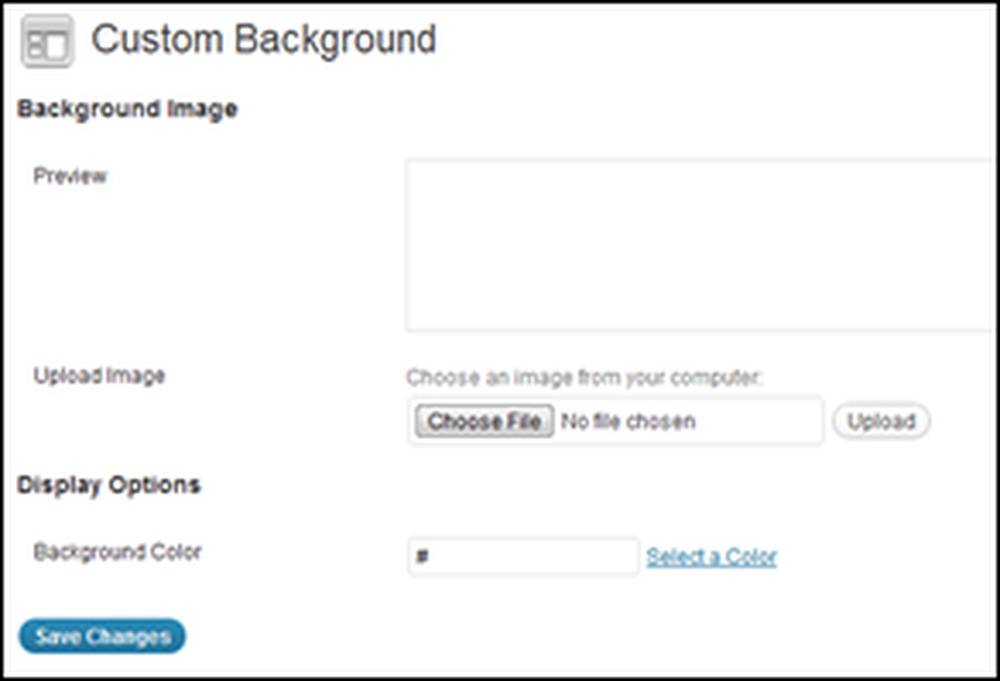
Lielākā daļa no šīm programmām ir atrodamas sadaļā “Iestatījumi” vai “Izskats” jūsu WordPress administrācijas lapas kreisajā izvēlnē. Tie parasti ir diezgan lietotājam draudzīgi, ļoti vienkārši veidi, kā pielāgot jūsu vietnes izskatu, tāpēc mēs pārāk dziļi nepārdomāsim, kā mainīt fona attēlu vai augšupielādēt jaunu virsrakstu.

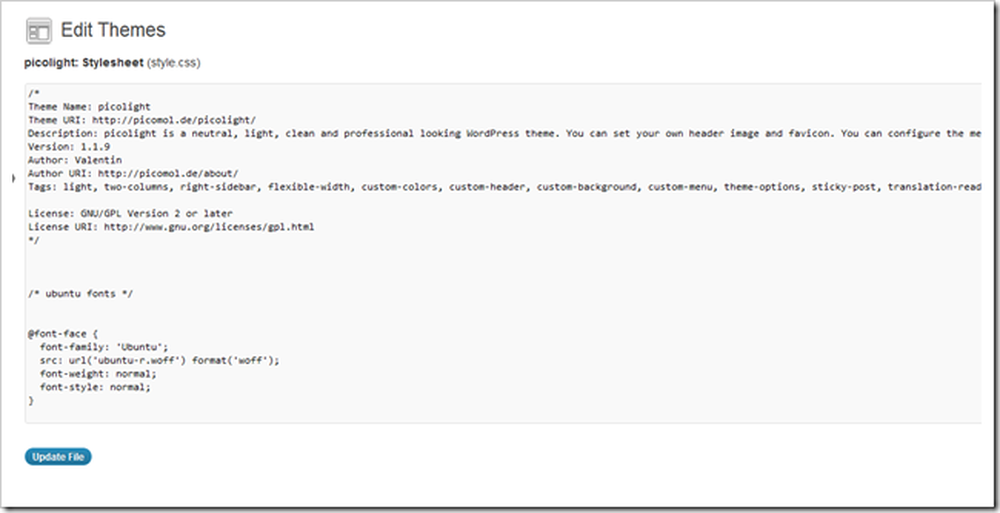
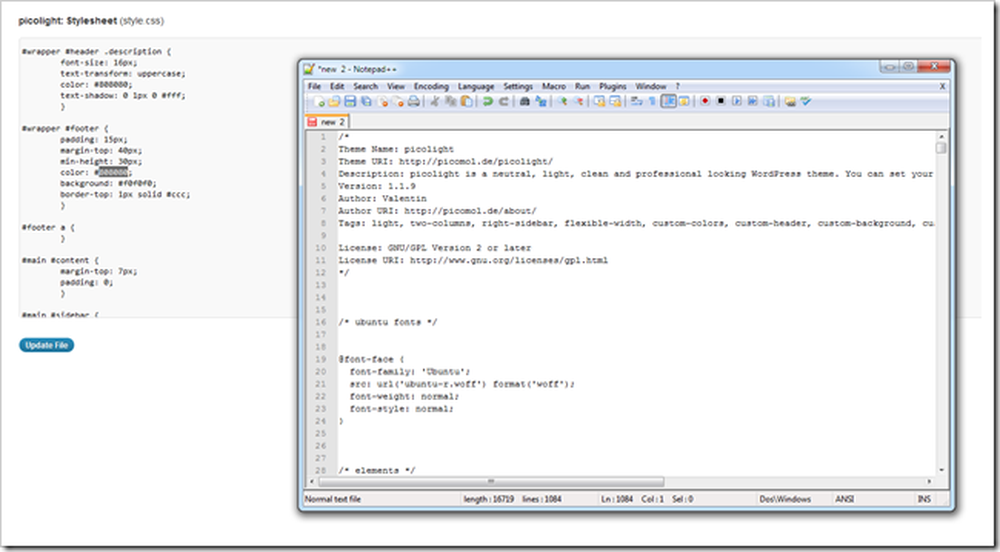
Dziļāka pielāgošana jebkurai lejupielādētai tēmai ir arī diezgan vienkārša, ja zināt maz HTML un CSS un ir pietiekami pacietīgi, lai uzzinātu par savu tēmu un esat pietiekami drosmīgi, lai riskētu ar kaut ko nojauktu. Navigējot uz Izskats> Redaktors, varat rediģēt lielāko daļu tēmas veidlapu un avotu.

Tas ir labākais veids, kā pielāgot izkārtojuma daļas, fontus un citas tēmas daļas, kuras tēmas autors nav iekļāvis. Tas varētu būt vienīgais veids, kā iegūt jūsu vietni, lai skatītu vēlamo veidu, vai tas varētu būt murgs, ja baidāties no koda un skriptu.

Lūk, vārds, kas gudrs, rediģējot savu CSS un avotu programmā WordPress: vienmēr saglabājiet vietējo versiju, kuru varat atgriezties. Tas nekad sāp vismaz ielīmējiet oriģinālu jaunā notepad logā un saglabājiet to ērti, lai atgrieztos pie jebkādām dīvainām izmaiņām, kuras, iespējams, esat veikušas.
Jūsu vietnes funkciju paplašināšana ar spraudņiem

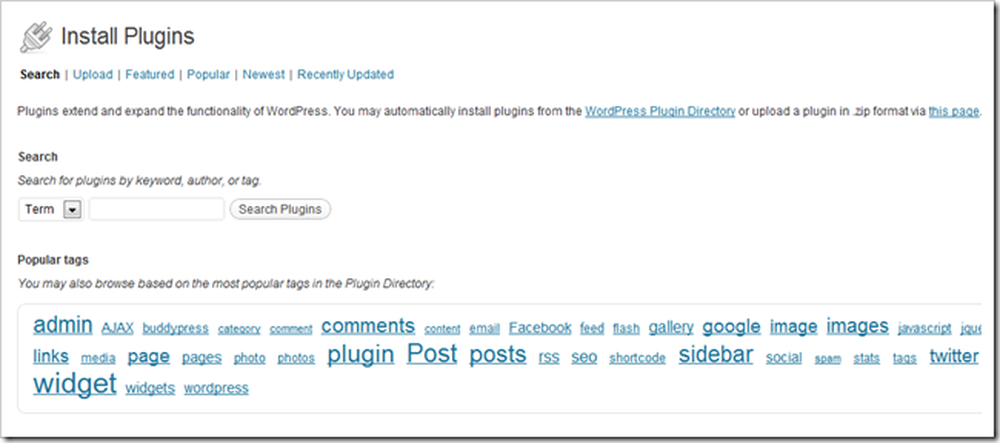
Spraudņi ir viena no jūsu jaunās WordPress programmatūras labākajām iezīmēm. Tie ir iegūti, vienkārši instalējami paplašinājumi, kas nodrošina vienkāršu funkcionalitāti, kas WordPress nav tieši no kastes. Atrodiet spraudņu lapu, dodoties uz spraudņiem> Pievienot jaunu.

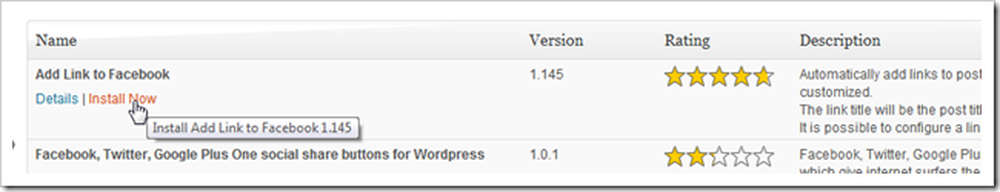
Meklēt funkcionalitāti, kuru vēlaties pievienot savai vietnei (piemēram, automātiska integrācija ar Facebook).

Tas ir muļķīgi viegli atrast lielisku spraudni un instalēt to.

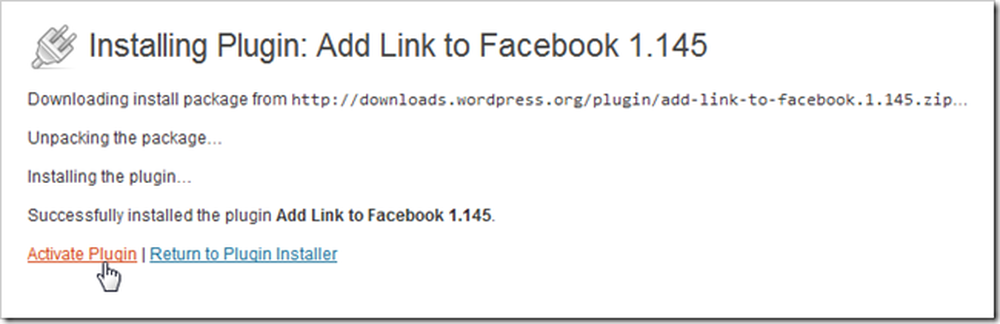
Jums ir jābūt aktivizēt spraudnis pēc instalēšanas. Arī tāpēc, ka katrai WordPress instalācijai ir atšķirīgas problēmas un atšķirības starp saimniekiem, ne katrs spraudnis jums darbosies. Pirms jūs atradīsiet sev piemērotākos spraudņus, būsiet gatavs instalēt un dzēst daudzus spraudņus.

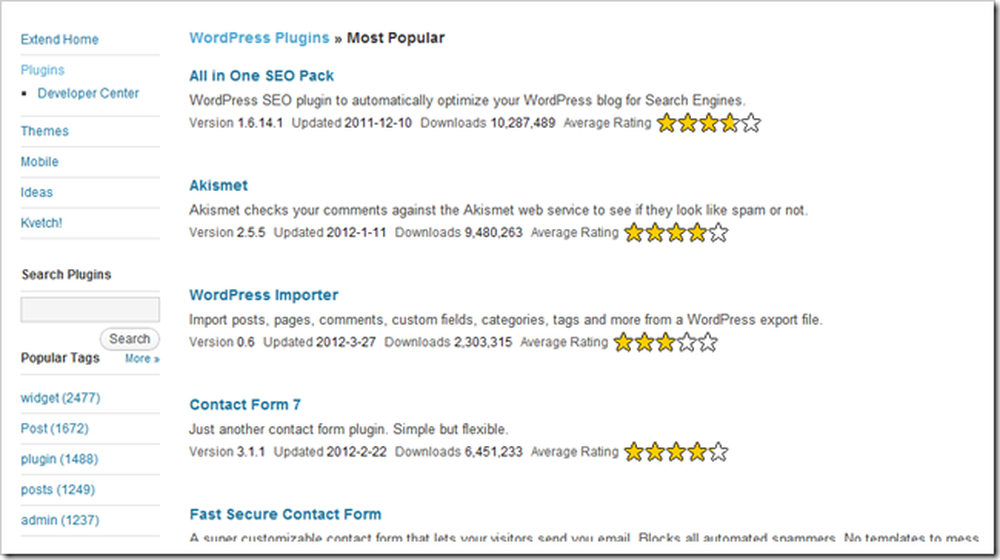
WordPress.org ir saraksts ar saviem populārākajiem spraudņiem (lielākoties tie ir lieliski), lai sniegtu jums lieliskas iespējas bez lielām zināšanām par tīmekļa lietojumprogrammu kodēšanu. Jūs varat tos lejupielādēt vai atgriezties izvēlnē “pievienot jaunus spraudņus” un pievienot tos tur (ieteicams).
Personīgie ieteikumi ietver: 7. kontaktu veidlapu, visu SEO pakotni, lapu ziņojumus, pielāgot RSS, iespējot mediju nomaiņu un vienkāršu Google Analytics.
Ko Heck ir logrīks?

Logrīki ir īpaši spraudņi, kurus var definēt kā mazus sīkrīkus, kas aizpilda daļu no jūsu tīmekļa lapas izkārtojuma. Tie var parādīt datumu, ļaut lasītājiem abonēt, ļaut viņiem meklēt vai sniegt papildu izvēlnes, lai palīdzētu viņiem pārvietoties uz citu saturu. Viņi var arī parādīt jūsu čivināt plūsmu vai saturu no jebkuras lappušu skaita, kas varētu būt izlikta citās tīmekļa vietnēs.

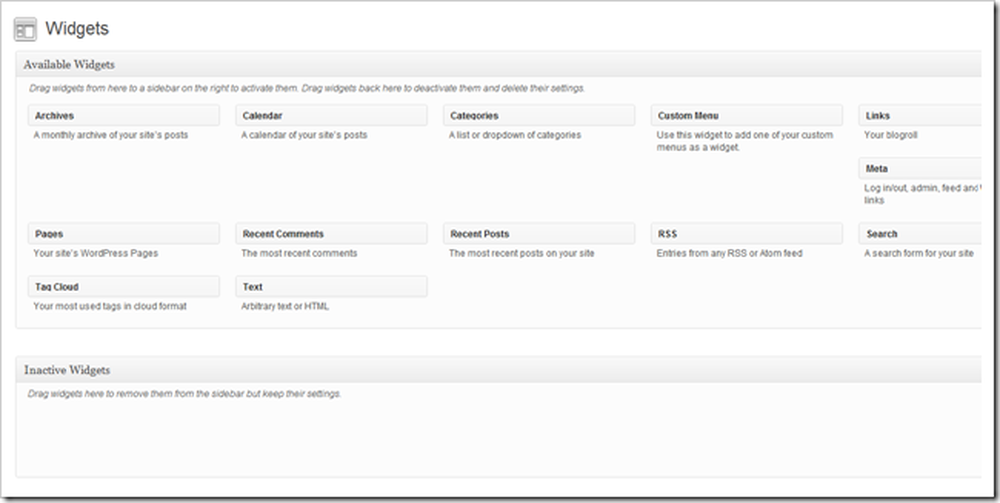
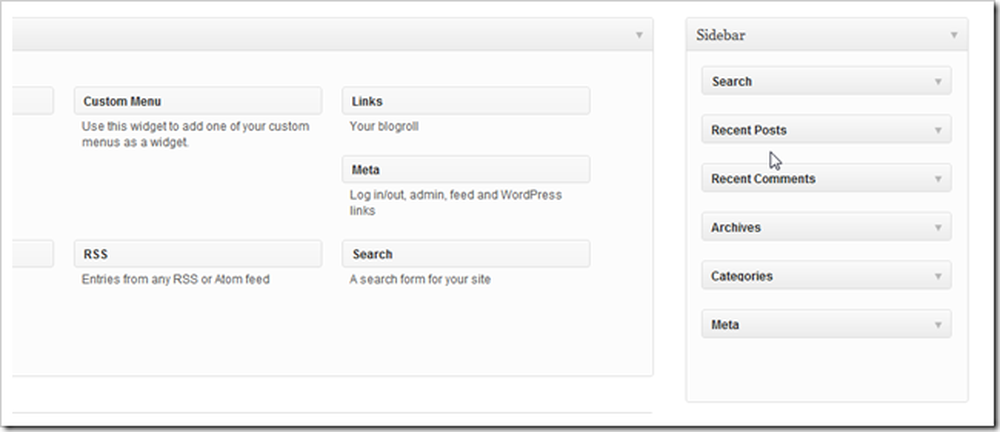
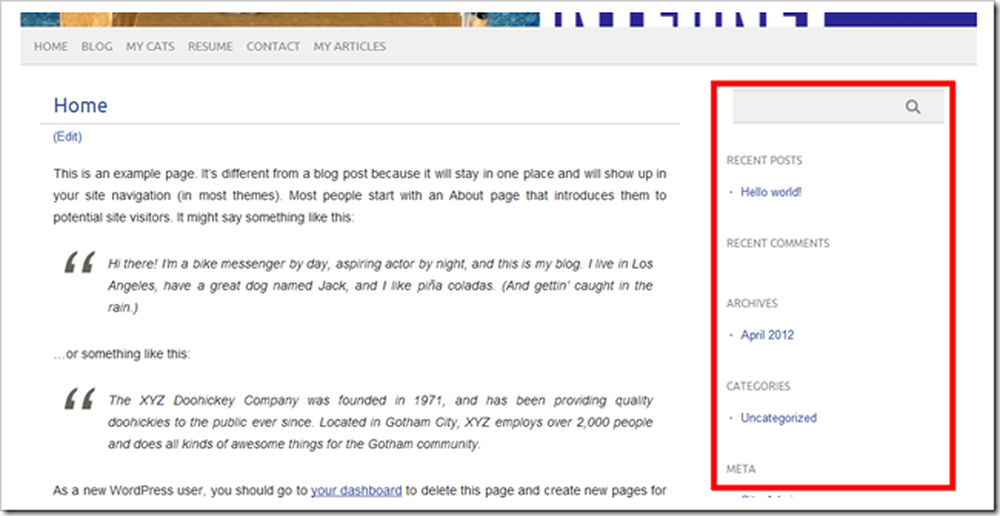
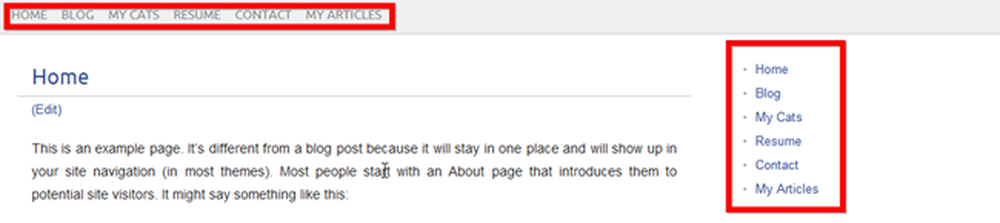
Tas padara daudz vairāk jēgas ar ātru demonstrāciju. Lai atrastu iepriekš redzamo lapu, varat pārvietoties uz Izskats> Logrīki. Picolight tēma, ko mēs izmantojam, atbalsta tikai vienu logrīku apgabalu, kas ir labās puses sānjosla.

Noklusējuma logrīki parādās šeit, un tos var rediģēt, lai tie būtu vēlamie.

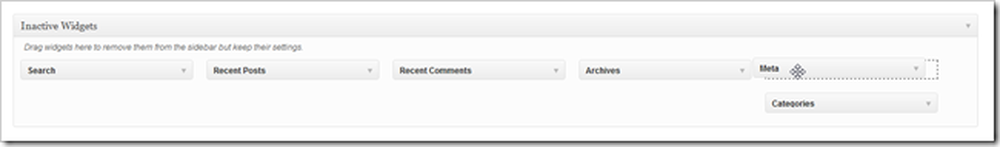
Velciet noklusējuma logrīkus uz “neaktīvs”…

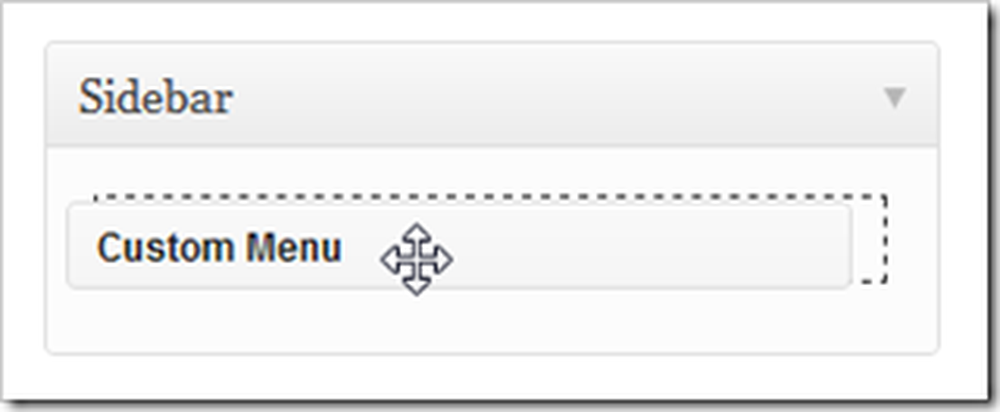
Un, kad widget apgabalā pievienojam "Custom Menu" ...

Mūsu lapai šobrīd ir otra izvēlne sānjoslā. Mēs varam izveidot jaunu pielāgotu izvēlni ar izejošām saitēm, pievienot Facebook līdzīgu pogu, vai neatkarīgi no tā, kas peld jūsu laivu.

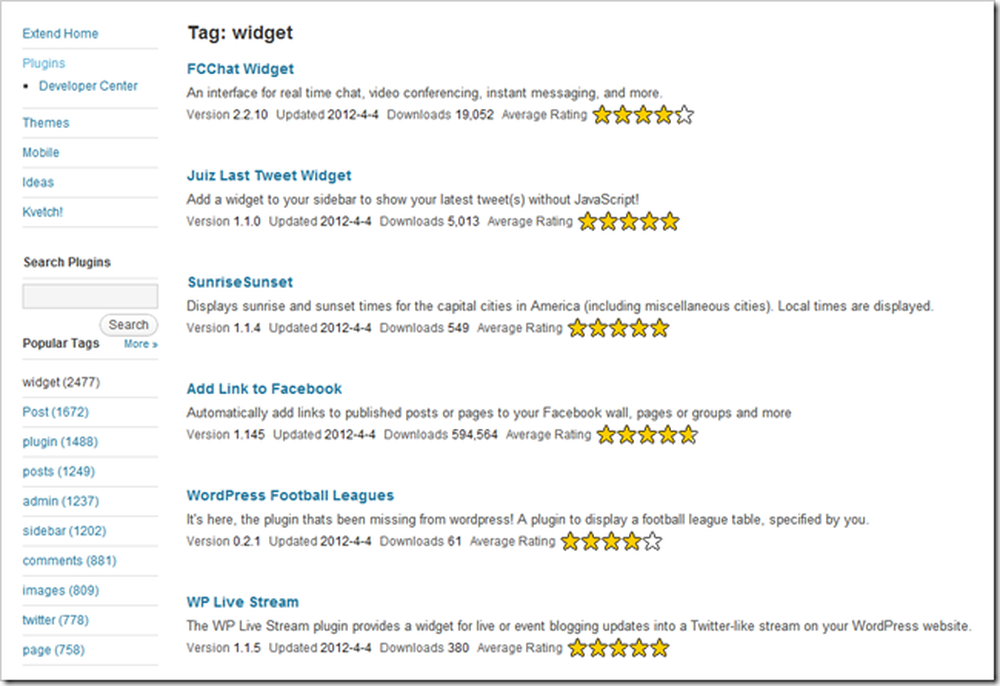
WordPress.org ir arī lapa, kurā var apskatīt dažus populārākos spraudņus, kas ir atzīmēti kā “widget”. Atkal, lejupielādējiet tos šeit vai izmantojiet savu spraudņa instalētāju, lai tos iegūtu.
Padariet sevi par lielisku tīmekļa vietni ... Easy Way!
Jūsu personīgajā piezīmē jūsu autoram ir grūts laiks, uzskatot, ka programmatūra tikpat liela kā WordPress (vai Joomla vai Drupal) ir bezmaksas. Tā piedāvā pārsteidzoši iezīmes bagātīgus rīkus, lai izveidotu lielisku vietni līdz vietai, ka praktiski ikvienam bez daudz prasmju ar HTML, CSS vai PHP var būt sava domēna ar funkcionālu RSS plūsmu, kas var vilkt saturu no Flickr, Twitter, ievietot automātiski uz Facebook un daudzas citas pārsteidzoši lieliskas iespējas. Ja esat tos nokavējis, pārbaudiet šīs vienkāršās trīs daļu sērijas pirmo un otro daļu un sāciet veidot savu awesome vietni.
Kā piederēt savai vietnei (pat ja jūs nevarat to izveidot)
1. daļa: Hostings un instalēšana 2. daļa: Tēmas un izvēlnes
3. daļa: Pielāgošana, logrīki un spraudņi
Tātad, kā mēs to darījām? Vai jūtaties vairāk sajaukt vai mazāk? Vai arī tu esi „web meistars”, kuram ir daudz padomu jaunpienācējiem par pirmo “reālo” tīmekļa lapu? Pastāstiet mums, ko jūs domājat komentāros, vai nosūtiet savus jautājumus uz adresi [email protected]. Jūsu jautājumi par WordPress un pamata tīmekļa lapām var tikt iekļauti kā daļa no vairākiem rakstiem par lieliskas personīgās tīmekļa vietnes izveidi.
Attēla kredīts: kaķi žāvē Dave Schumaker, Creative Commons.